2025新澳精準(zhǔn)資料大全,2025新澳門(mén)精準(zhǔn)免費(fèi)大全,新澳全年免費(fèi)資料大全,2025年天天彩免費(fèi)資料,2025澳門(mén)精準(zhǔn)正版免費(fèi)大全,2025新奧正版資料免費(fèi),2025新澳精準(zhǔn)資料免費(fèi),2025新澳精準(zhǔn)正版資料,2025新澳正版資料最新更新,新奧天天精準(zhǔn)資料大全,2025新澳資料大全免費(fèi),2025正版資料免費(fèi)公開(kāi),新澳2025正版免費(fèi)資料,2025新澳精準(zhǔn)資料免費(fèi)提供下載,新奧長(zhǎng)期免費(fèi)資料大全,新澳新澳門(mén)正版資料,2025新澳正版免費(fèi)資料大全,新奧精準(zhǔn)免費(fèi)資料提供,新澳精選資料免費(fèi)提供新澳精準(zhǔn)資料免費(fèi)提供網(wǎng),新澳精準(zhǔn)資料免費(fèi)提供網(wǎng),新澳正版資料免費(fèi)提供,2025澳門(mén)天天開(kāi)好彩大全46期,新奧最快最準(zhǔn)免費(fèi)資料,新澳正版資料免費(fèi)大全,2025新奧精準(zhǔn)正版資料,2025年新奧正版資料免費(fèi)大全,新澳準(zhǔn)資料免費(fèi)提供,新澳資料免費(fèi)精準(zhǔn)期期準(zhǔn),2025新澳資料免費(fèi)大全,2025全年資料免費(fèi)大全,2025新澳最快最新資料,2025新澳正版免費(fèi)資料,新澳今天最新免費(fèi)資料,新澳今天最新資料2025,2025新奧精準(zhǔn)資料免費(fèi)大全
港彩高手出版精料
澳門(mén)精華區(qū)
香港精華區(qū)
- 112期:【貼身侍從】必中雙波 已公開(kāi)
- 112期:【過(guò)路友人】一碼中特 已公開(kāi)
- 112期:【熬出頭兒】絕殺兩肖 已公開(kāi)
- 112期:【匆匆一見(jiàn)】穩(wěn)殺5碼 已公開(kāi)
- 112期:【風(fēng)塵滿(mǎn)身】絕殺①尾 已公開(kāi)
- 112期:【秋冬冗長(zhǎng)】禁二合數(shù) 已公開(kāi)
- 112期:【三分酒意】絕殺一頭 已公開(kāi)
- 112期:【最?lèi)?ài)自己】必出24碼 已公開(kāi)
- 112期:【貓三狗四】絕殺一段 已公開(kāi)
- 112期:【白衫學(xué)長(zhǎng)】絕殺一肖 已公開(kāi)
- 112期:【滿(mǎn)目河山】雙波中 已公開(kāi)
- 112期:【寥若星辰】特碼3行 已公開(kāi)
- 112期:【凡間來(lái)客】七尾中特 已公開(kāi)
- 112期:【川島出逃】雙波中特 已公開(kāi)
- 112期:【初心依舊】絕殺四肖 已公開(kāi)
- 112期:【真知灼見(jiàn)】7肖中特 已公開(kāi)
- 112期:【四虎歸山】特碼單雙 已公開(kāi)
- 112期:【夜晚歸客】八肖選 已公開(kāi)
- 112期:【夏日奇遇】穩(wěn)殺二尾 已公開(kāi)
- 112期:【感慨人生】平特一肖 已公開(kāi)
- 112期:【回憶往事】男女中特 已公開(kāi)
- 112期:【瘋狂一夜】單雙中特 已公開(kāi)
- 112期:【道士出山】絕殺二肖 已公開(kāi)
- 112期:【相逢一笑】六肖中特 已公開(kāi)
- 112期:【兩只老虎】絕殺半波 已公開(kāi)
- 112期:【無(wú)地自容】絕殺三肖 已公開(kāi)
- 112期:【涼亭相遇】六肖中 已公開(kāi)
- 112期:【我本閑涼】穩(wěn)殺12碼 已公開(kāi)
- 112期:【興趣部落】必中波色 已公開(kāi)
- 130期:【貼身侍從】必中雙波 已公開(kāi)
- 130期:【過(guò)路友人】一碼中特 已公開(kāi)
- 130期:【熬出頭兒】絕殺兩肖 已公開(kāi)
- 130期:【匆匆一見(jiàn)】穩(wěn)殺5碼 已公開(kāi)
- 130期:【風(fēng)塵滿(mǎn)身】絕殺①尾 已公開(kāi)
- 130期:【秋冬冗長(zhǎng)】禁二合數(shù) 已公開(kāi)
- 130期:【三分酒意】絕殺一頭 已公開(kāi)
- 130期:【最?lèi)?ài)自己】必出24碼 已公開(kāi)
- 130期:【貓三狗四】絕殺一段 已公開(kāi)
- 130期:【白衫學(xué)長(zhǎng)】絕殺一肖 已公開(kāi)
- 130期:【滿(mǎn)目河山】雙波中 已公開(kāi)
- 130期:【寥若星辰】特碼3行 已公開(kāi)
- 130期:【凡間來(lái)客】七尾中特 已公開(kāi)
- 130期:【川島出逃】雙波中特 已公開(kāi)
- 130期:【初心依舊】絕殺四肖 已公開(kāi)
- 130期:【真知灼見(jiàn)】7肖中特 已公開(kāi)
- 130期:【四虎歸山】特碼單雙 已公開(kāi)
- 130期:【夜晚歸客】八肖選 已公開(kāi)
- 130期:【夏日奇遇】穩(wěn)殺二尾 已公開(kāi)
- 130期:【感慨人生】平特一肖 已公開(kāi)
- 130期:【回憶往事】男女中特 已公開(kāi)
- 130期:【瘋狂一夜】單雙中特 已公開(kāi)
- 130期:【道士出山】絕殺二肖 已公開(kāi)
- 130期:【相逢一笑】六肖中特 已公開(kāi)
- 130期:【兩只老虎】絕殺半波 已公開(kāi)
- 130期:【無(wú)地自容】絕殺三肖 已公開(kāi)
- 130期:【涼亭相遇】六肖中 已公開(kāi)
- 130期:【我本閑涼】穩(wěn)殺12碼 已公開(kāi)
- 130期:【興趣部落】必中波色 已公開(kāi)
【管家婆一句話(huà)】

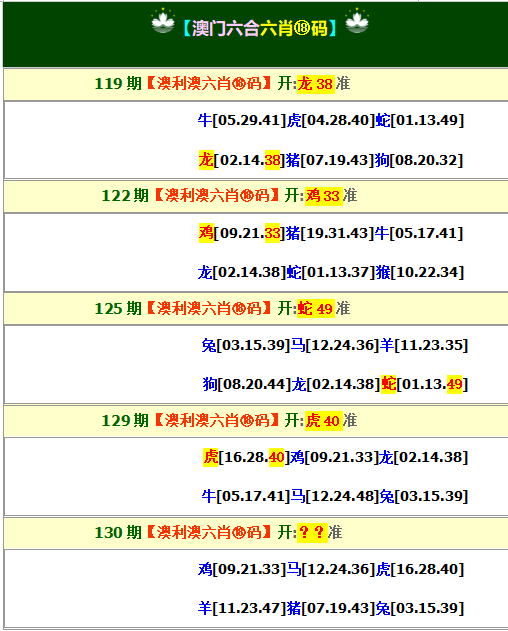
【六肖十八碼】

澳門(mén)正版資料澳門(mén)正版圖庫(kù)
- 澳門(mén)四不像
- 澳門(mén)傳真圖
- 澳門(mén)跑馬圖
- 新掛牌彩圖
- 另版跑狗圖
- 老版跑狗圖
- 澳門(mén)玄機(jī)圖
- 玄機(jī)妙語(yǔ)圖
- 六麒麟透碼
- 平特一肖圖
- 一字解特碼
- 新特碼詩(shī)句
- 四不像玄機(jī)
- 小黃人幽默
- 新生活幽默
- 30碼中特圖
- 澳門(mén)抓碼王
- 澳門(mén)天線(xiàn)寶
- 澳門(mén)一樣發(fā)
- 曾道人暗語(yǔ)
- 魚(yú)躍龍門(mén)報(bào)
- 無(wú)敵豬哥報(bào)
- 特碼快遞報(bào)
- 一句真言圖
- 新圖庫(kù)禁肖
- 三怪禁肖圖
- 正版通天報(bào)
- 三八婆密報(bào)
- 博彩平特報(bào)
- 七肖中特報(bào)
- 神童透碼報(bào)
- 內(nèi)幕特肖B
- 內(nèi)幕特肖A
- 內(nèi)部傳真報(bào)
- 澳門(mén)牛頭報(bào)
- 千手觀(guān)音圖
- 夢(mèng)兒數(shù)碼報(bào)
- 六合家寶B
- 合家中寶A
- 六合簡(jiǎn)報(bào)圖
- 六合英雄報(bào)
- 澳話(huà)中有意
- 彩霸王六肖
- 馬會(huì)火燒圖
- 狼女俠客圖
- 鳳姐30碼圖
- 勁爆龍虎榜
- 管家婆密傳
- 澳門(mén)大陸仔
- 傳真八點(diǎn)料
- 波肖尾門(mén)報(bào)
- 紅姐內(nèi)幕圖
- 白小姐會(huì)員
- 白小姐密報(bào)
- 澳門(mén)大陸報(bào)
- 波肖一波中
- 莊家吃碼圖
- 發(fā)財(cái)波局報(bào)
- 36碼中特圖
- 澳門(mén)男人味
- 澳門(mén)蛇蛋圖
- 白小姐救世
- 周公玄機(jī)報(bào)
- 值日生肖圖
- 鳳凰卜封圖
- 騰算策略報(bào)
- 看圖抓碼圖
- 神奇八卦圖
- 新趣味幽默
- 澳門(mén)老人報(bào)
- 澳門(mén)女財(cái)神
- 澳門(mén)青龍報(bào)
- 財(cái)神玄機(jī)報(bào)
- 內(nèi)幕傳真圖
- 每日閑情圖
- 澳門(mén)女人味
- 澳門(mén)簽牌圖
- 澳六合頭條
- 澳門(mén)碼頭詩(shī)
- 澳門(mén)兩肖特
- 澳門(mén)猛虎報(bào)
- 金錢(qián)豹功夫
- 看圖解特碼
- 今日閑情1
- 開(kāi)心果先鋒
- 今日閑情2
- 濟(jì)公有真言
- 四組三連肖
- 金多寶傳真
- 皇道吉日?qǐng)D
- 澳幽默猜測(cè)
- 澳門(mén)紅虎圖
- 澳門(mén)七星圖
- 功夫早茶圖
- 鬼谷子爆肖
- 觀(guān)音彩碼報(bào)
- 澳門(mén)不夜城
- 掛牌平特報(bào)
- 新管家婆圖
- 鳳凰天機(jī)圖
- 賭王心水圖
- 佛祖禁肖圖
- 財(cái)神報(bào)料圖
- 二尾四碼圖
- 東成西就圖
- 12碼中特圖
- 單雙中特圖
- 八仙指路圖
- 八仙過(guò)海圖
- 正版射牌圖
- 澳門(mén)孩童報(bào)
- 通天報(bào)解碼
- 澳門(mén)熊出沒(méi)
- 鐵板神算圖
澳門(mén)正版資料人氣超高好料
澳門(mén)正版資料免費(fèi)資料大全
- 殺料專(zhuān)區(qū)
- 獨(dú)家資料
- 獨(dú)家九肖
- 高手九肖
- 澳門(mén)六肖
- 澳門(mén)三肖
- 云楚官人
- 富奇秦準(zhǔn)
- 竹影梅花
- 西門(mén)慶料
- 皇帝猛料
- 旺角傳真
- 福星金牌
- 官方獨(dú)家
- 貴賓準(zhǔn)料
- 旺角好料
- 發(fā)財(cái)精料
- 創(chuàng)富好料
- 水果高手
- 澳門(mén)中彩
- 澳門(mén)來(lái)料
- 王中王料
- 六合財(cái)神
- 六合皇料
- 葡京賭俠
- 大刀皇料
- 四柱預(yù)測(cè)
- 東方心經(jīng)
- 特碼玄機(jī)
- 小龍人料
- 水果奶奶
- 澳門(mén)高手
- 心水資料
- 寶寶高手
- 18點(diǎn)來(lái)料
- 澳門(mén)好彩
- 劉伯溫料
- 官方供料
- 天下精英
- 金明世家
- 澳門(mén)官方
- 彩券公司
- 鳳凰馬經(jīng)
- 各壇精料
- 特區(qū)天順
- 博發(fā)世家
- 高手殺料
- 藍(lán)月亮料
- 十虎權(quán)威
- 彩壇至尊
- 傳真內(nèi)幕
- 任我發(fā)料
- 澳門(mén)賭圣
- 鎮(zhèn)壇之寶
- 精料賭圣
- 彩票心水
- 曾氏集團(tuán)
- 白姐信息
- 曾女士料
- 滿(mǎn)堂紅網(wǎng)
- 彩票贏(yíng)家
- 澳門(mén)原創(chuàng)
- 黃大仙料
- 原創(chuàng)猛料
- 各壇高手
- 高手猛料
- 外站精料
- 平肖平碼
- 澳門(mén)彩票
- 馬會(huì)絕殺
- 金多寶網(wǎng)
- 鬼谷子網(wǎng)
- 管家婆網(wǎng)
- 曾道原創(chuàng)
- 白姐最準(zhǔn)
- 賽馬會(huì)料










